|
import java.awt.FlowLayout;
import java.awt.event.ActionEvent;
import java.awt.event.ActionListener;
import javax.swing.*;
import org.pushingpixels.substance.api.SubstanceLookAndFeel;
import org.pushingpixels.substance.api.SubstanceSkin;
import org.pushingpixels.substance.api.skin.*;
/**
* Test application that shows the use of the
* {@link SubstanceLookAndFeel#getCurrentSkin(java.awt.Component)} API.
*
* @author Kirill Grouchnikov
* @see SubstanceLookAndFeel#getCurrentSkin(java.awt.Component)
*/
public class GetCurrentSkin extends JFrame {
/**
* Creates the main frame for <code>this</code> sample.
*/
public GetCurrentSkin() {
super("Per-window skins");
this.setLayout(new FlowLayout());
JButton autumnSkin = new JButton("Autumn skin");
autumnSkin.addActionListener(new ActionListener() {
@Override
public void actionPerformed(ActionEvent e) {
SwingUtilities.invokeLater(new Runnable() {
@Override
public void run() {
openSampleFrame(new AutumnSkin());
}
});
}
});
this.add(autumnSkin);
JButton ravenGraphiteSkin = new JButton("Graphite skin");
ravenGraphiteSkin.addActionListener(new ActionListener() {
@Override
public void actionPerformed(ActionEvent e) {
SwingUtilities.invokeLater(new Runnable() {
@Override
public void run() {
openSampleFrame(new GraphiteSkin());
}
});
}
});
this.add(ravenGraphiteSkin);
this.setSize(400, 200);
this.setLocationRelativeTo(null);
this.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
}
/**
* Opens a sample frame under the specified skin.
*
* @param skin
* Skin.
*/
private void openSampleFrame(SubstanceSkin skin) {
final JFrame sampleFrame = new JFrame(skin.getDisplayName());
sampleFrame.setLayout(new FlowLayout());
final JButton button = new JButton("Get skin");
button.addActionListener(new ActionListener() {
@Override
public void actionPerformed(ActionEvent e) {
SwingUtilities.invokeLater(new Runnable() {
@Override
public void run() {
JOptionPane.showMessageDialog(sampleFrame,
"Skin of this button is "
+ SubstanceLookAndFeel.getCurrentSkin(
button).getDisplayName());
}
});
}
});
sampleFrame.add(button);
sampleFrame.setVisible(true);
sampleFrame.setSize(200, 100);
sampleFrame.setLocationRelativeTo(null);
sampleFrame.setDefaultCloseOperation(JFrame.DISPOSE_ON_CLOSE);
sampleFrame.getRootPane().putClientProperty(
SubstanceLookAndFeel.SKIN_PROPERTY, skin);
SwingUtilities.updateComponentTreeUI(sampleFrame);
sampleFrame.repaint();
}
/**
* The main method for <code>this</code> sample. The arguments are ignored.
*
* @param args
* Ignored.
*/
public static void main(String[] args) {
JFrame.setDefaultLookAndFeelDecorated(true);
JDialog.setDefaultLookAndFeelDecorated(true);
SwingUtilities.invokeLater(new Runnable() {
public void run() {
SubstanceLookAndFeel.setSkin(new BusinessBlackSteelSkin());
new GetCurrentSkin().setVisible(true);
}
});
}
}
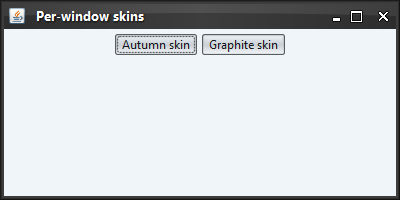
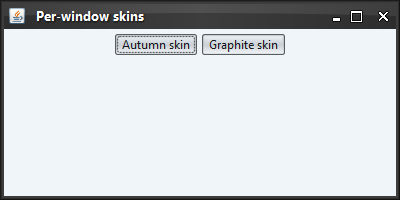
The screenshot below shows application frame under the Business Black Steel
skin:

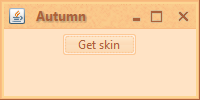
The screenshot below shows another frame launched in the same application
with this client property set to AutumnSkin:

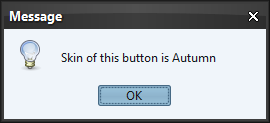
Clicking on the "Get skin" shows the display name of the skin of the clicked button.
Note how the button skin is Autumn, while the global application skin (of the original
frame and the message dialog) is still Business Black Steel:

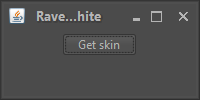
The screenshot below shows a third frame launched in the same application
with this client property set to Raven Graphite:

Clicking on the "Get skin" shows the display name of the skin of the clicked button.
Note how the button skin is Raven Graphite, while the global application skin (of the original
frame and the message dialog) is still Business Black Steel:

|
![]() View all API methods.
View all API methods.
![]() View all client properties.
View all client properties.