|
import java.awt.FlowLayout;
import javax.swing.*;
import org.pushingpixels.substance.api.SubstanceLookAndFeel;
import org.pushingpixels.substance.api.shaper.StandardButtonShaper;
import org.pushingpixels.substance.api.skin.BusinessBlackSteelSkin;
/**
* Test application that shows the use of the
* {@link SubstanceLookAndFeel#BUTTON_SHAPER_PROPERTY} client property.
*
* @author Kirill Grouchnikov
* @see SubstanceLookAndFeel#BUTTON_SHAPER_PROPERTY
*/
public class ButtonShaperProperty extends JFrame {
/**
* Creates the main frame for <code>this</code> sample.
*/
public ButtonShaperProperty() {
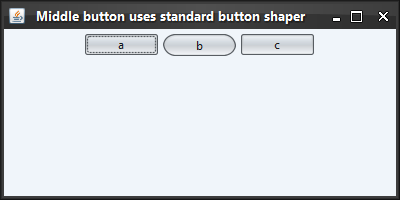
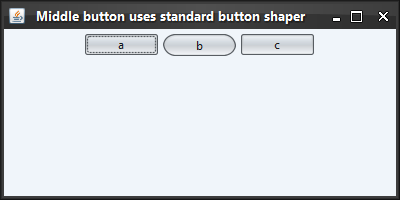
super("Middle button uses standard button shaper");
this.setLayout(new FlowLayout());
JButton buttonA = new JButton("a");
JButton buttonB = new JButton("b");
// Mark button to use standard button shaper
buttonB.putClientProperty(SubstanceLookAndFeel.BUTTON_SHAPER_PROPERTY,
new StandardButtonShaper());
JButton buttonC = new JButton("c");
this.add(buttonA);
this.add(buttonB);
this.add(buttonC);
this.setSize(400, 200);
this.setLocationRelativeTo(null);
this.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
}
/**
* The main method for <code>this</code> sample. The arguments are ignored.
*
* @param args
* Ignored.
*/
public static void main(String[] args) {
JFrame.setDefaultLookAndFeelDecorated(true);
SwingUtilities.invokeLater(new Runnable() {
public void run() {
SubstanceLookAndFeel.setSkin(new BusinessBlackSteelSkin());
new ButtonShaperProperty().setVisible(true);
}
});
}
}
The screenshot below shows the application frame with custom button shaper
installed on the middle and right buttons.

|
![]() View all API methods.
View all API methods.
![]() View all client properties.
View all client properties.