![]() View all API methods.
View all API methods.
![]() View all client properties.
View all client properties.
|
|
|
|
Client property name |
SubstanceLookAndFeel.COLORIZATION_FACTOR |
|
|
|
|
Description |
Client property name for specifying the colorization amount applied to
the background and foreground of the current color scheme and the
specific control. By default, when the application does not use any
custom colors, all the controls are painted with the colors of the
current theme / skin. The colors coming from the look-and-feel implement
the marker This new client property installs the "smart colorization" mode which uses the colors of the current color scheme and the custom background / foreground colors (when installed by application) to colorize the relevant portions of the control. For example, on checkbox the custom background color will be used to colorize the check box itself, while the custom foreground color will be applied to the check box text and the check mark. The value of this property specifies the actual colorization amount. Value of 0.0 results in Substance completely ignoring the custom application background and foreground colors set on the components - no colorization. Values closer to 1.0 result in almost full usage of the custom application background and foreground colors set on the components. Note that in order to maintain the gradients (fill, border, etc), even value of 1.0 does not result in full custom color being applied to the relevant visuals of the control.
This property can be specified globally on
The default colorization amount (when this property is not set at all) is 0.5. This means that applications that install custom background / foreground colors on their UI controls will see them colorized with 50% "strength", even without setting this property.
The value should be an instance of Note that components in decoration areas registered on the current skin will ignore the colorization on custom background color. The background of such components is always painted by the skin's decoration painter to ensure consistent background painting of the relevant decoration area. |
|
|
|
|
See also |
|
|
|
|
|
Sample code |
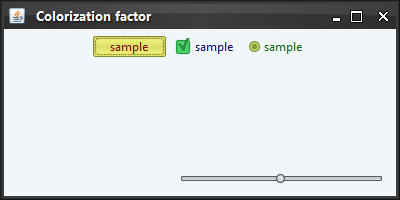
The screenshot below shows application frame with a button, a checkbox
and a radio button. All three have custom (non- 
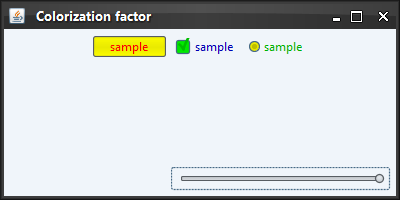
The same application with this client property set to 1.0 on the panel that contains these three controls. Note how the colorization preserves the fill gradients: 
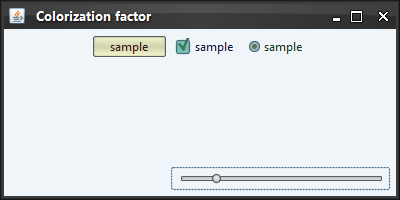
The same application with this client property set to 0.25 on the panel that contains these three controls. 
|
|
|
|