|
import java.awt.FlowLayout;
import javax.swing.*;
import org.pushingpixels.substance.api.SubstanceLookAndFeel;
import org.pushingpixels.substance.api.skin.BusinessBlackSteelSkin;
/**
* Test application that shows the use of the
* {@link SubstanceLookAndFeel#FLAT_PROPERTY} client property.
*
* @author Kirill Grouchnikov
* @see SubstanceLookAndFeel#FLAT_PROPERTY
*/
public class FlatProperty extends JFrame {
/**
* Creates the main frame for <code>this</code> sample.
*/
public FlatProperty() {
super("Middle button is flat (rollover mouse)");
this.setLayout(new FlowLayout());
JButton buttonA = new JButton("a");
JButton buttonB = new JButton("b");
// mark button to have flat background
buttonB.putClientProperty(SubstanceLookAndFeel.FLAT_PROPERTY,
Boolean.TRUE);
JButton buttonC = new JButton("c");
this.add(buttonA);
this.add(buttonB);
this.add(buttonC);
this.setSize(400, 200);
this.setLocationRelativeTo(null);
this.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
}
/**
* The main method for <code>this</code> sample. The arguments are ignored.
*
* @param args
* Ignored.
*/
public static void main(String[] args) {
JFrame.setDefaultLookAndFeelDecorated(true);
SwingUtilities.invokeLater(new Runnable() {
public void run() {
SubstanceLookAndFeel.setSkin(new BusinessBlackSteelSkin());
new FlatProperty().setVisible(true);
}
});
}
}
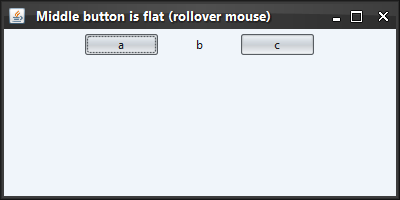
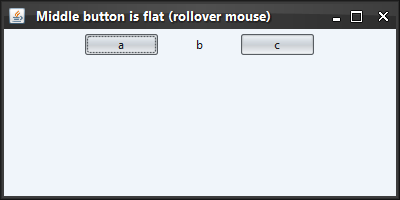
The screenshot below shows application frame with middle button marked
with this property set to Boolean.TRUE.
In the default state, the button's background is not showing:

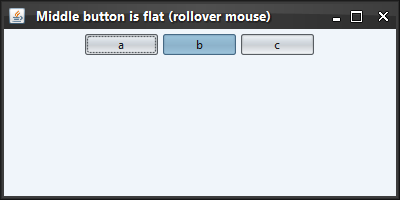
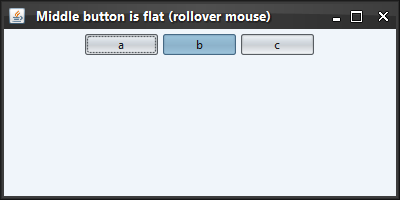
The screenshot below shows the same frame where the mouse is over the
middle button, which shows its background:

|
![]() View all API methods.
View all API methods.
![]() View all client properties.
View all client properties.