Multi-state transitions
The new animation and painter layers support multi-state transitions on all controls that have animations. The old implementation assumed that animating a control always involves two states - previous and current. This assumption is not correct.
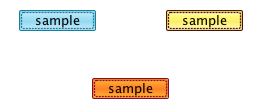
Suppose your buttons are painted with light blue color. When the mouse is over a button, the button is painted with light yellow color, and when the button is pressed, it is painted with saturated orange:

Suppose it takes 500ms to complete a single animation. The user moves the mouse over a button, and Substance starts animating the color from light blue to light yellow. Halfway through the animation (250ms), the user presses the button. Now, there are three states participating in the animation: default with light blue, rollover with light yellow and pressed with saturated orange. All the states contribute to the overall appearance of the button as long as the combined animation is in progress.
New look for text-based input components
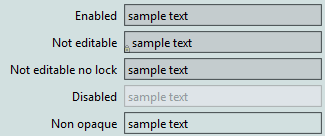
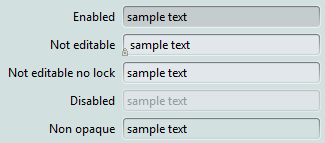
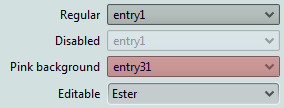
Text-based input components have a new, more modern and softer look. The first screenshot below shows a few text fields under Gemini skin in release 5.3, and the second screenshot shows the same text fields in release 6.0:


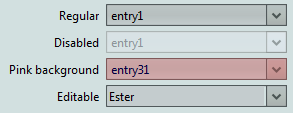
These two screenshots show the visuals of editable comboboxes under Gemini skin in Substance 5.3 and 6.0:


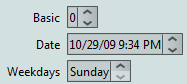
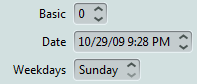
These two screenshots show the visuals of spinners under Gemini skin in Substance 5.3 and 6.0:


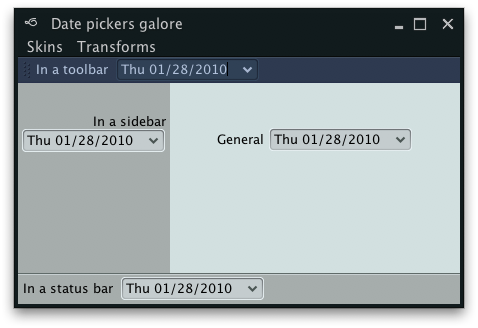
The visuals of the date picker control from SwingX under the Substance SwingX plugin match the new look (note how date pickers pick the colors of the matching decoration areas supported by Gemini)

Custom component states
A typical application button does not change its icon and text. However, the button appearance changes to reflect its state - a disabled button usually has a faded or translucent appearance, so that the user can quickly see that it is not clickable. When the user moves the mouse over a button, the button is usually painted with a different color to indicate that it is "ready" to be clicked - indication of a rollover state.
Substance 6.0 has significantly extended the functionality of component states and now allows interested applications to fine tune its appearance under either existing core skins or under custom skins.
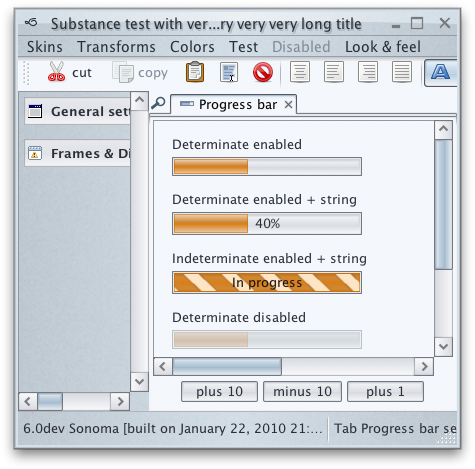
Here is an example of core Nebula skin using a core component state facet to change the color schemes used to paint the progress bars:

Read the documentation of component states for more information and code samples.
Support for drop location
The default renderers for lists, tables and trees provide visual indication of the drop location.
Package structure
The main package has been renamed from org.jvnet.substance
to org.pushingpixels.substance. Application code should only use
APIs available in the org.pushingpixels.substance.api
package. Using classes and methods defined in the org.pushingpixels.substance.internal
package is not supported and can break at any point in time, including in minor releases,
bug fixes and ongoing development branch.
Using Trident for animations
Animations in Substance 6.0 are powered by the Trident animation library. You will need to add the matching Trident jar to your classpath. Substance 6.0 is using version 1.2 of Trident which can be downloaded from the main Trident download area or from the Substance 6.0 download area.
APIs
In addition to deprecated APIs that have been removed in version 6.0 (see the release notes for version 5.3), application code that uses the following Substance APIs will need to be revisited:
- All painter APIs now operate on a single color scheme. Application code that passed two different color schemes will now need to call the matching APIs twice, and use the relevant composites on the graphics context.
- Configuring the animation settings is now done with the
org.pushingpixels.lafwidget.animation.AnimationConfigurationManagerAPIs. In addition, application that want to control the resolution of the animation pulses should consult the Trident documentation on this topic.