|
Sample code |
import java.awt.*;
import java.awt.event.ActionEvent;
import java.awt.event.ActionListener;
import javax.swing.*;
import org.pushingpixels.lafwidget.LafWidget;
import org.pushingpixels.lafwidget.preview.DefaultPreviewPainter;
import org.pushingpixels.substance.api.SubstanceLookAndFeel;
import org.pushingpixels.substance.api.skin.BusinessBlackSteelSkin;
/**
* Test application that shows the use of the
* {@link LafWidget#COMPONENT_PREVIEW_PAINTER} client property.
*
* @author Kirill Grouchnikov
* @see LafWidget#COMPONENT_PREVIEW_PAINTER
*/
public class ComponentPreviewPainter extends JFrame {
/**
* Creates the main frame for <code>this</code> sample.
*/
public ComponentPreviewPainter() {
super("Component preview painter");
this.setLayout(new BorderLayout());
// Create panel with custom painting logic - simple
// diagonal fill.
JPanel samplePanel = new JPanel() {
@Override
protected void paintComponent(Graphics g) {
Graphics2D graphics = (Graphics2D) g.create();
graphics
.setPaint(new GradientPaint(0, 0, new Color(100, 100,
255), getWidth(), getHeight(), new Color(255,
100, 100)));
graphics.fillRect(0, 0, getWidth(), getHeight());
graphics.dispose();
}
};
samplePanel.setPreferredSize(new Dimension(800, 400));
samplePanel.setSize(this.getPreferredSize());
samplePanel.setMinimumSize(this.getPreferredSize());
final JScrollPane scrollPane = new JScrollPane(samplePanel);
this.add(scrollPane, BorderLayout.CENTER);
JPanel controls = new JPanel(new FlowLayout(FlowLayout.RIGHT));
final JCheckBox hasPreview = new JCheckBox("scroll has preview");
hasPreview.addActionListener(new ActionListener() {
public void actionPerformed(ActionEvent e) {
SwingUtilities.invokeLater(new Runnable() {
public void run() {
scrollPane
.putClientProperty(
LafWidget.COMPONENT_PREVIEW_PAINTER,
hasPreview.isSelected() ? new DefaultPreviewPainter()
: null);
repaint();
}
});
}
});
controls.add(hasPreview);
this.add(controls, BorderLayout.SOUTH);
this.setSize(400, 200);
this.setLocationRelativeTo(null);
this.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
}
/**
* The main method for <code>this</code> sample. The arguments are ignored.
*
* @param args
* Ignored.
*/
public static void main(String[] args) {
JFrame.setDefaultLookAndFeelDecorated(true);
SwingUtilities.invokeLater(new Runnable() {
public void run() {
UIManager.put(SubstanceLookAndFeel.SHOW_EXTRA_WIDGETS,
Boolean.TRUE);
SubstanceLookAndFeel.setSkin(new BusinessBlackSteelSkin());
new ComponentPreviewPainter().setVisible(true);
}
});
}
}
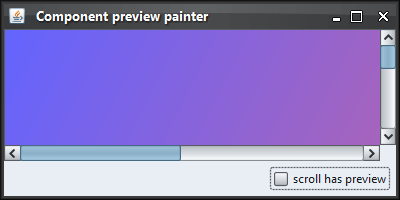
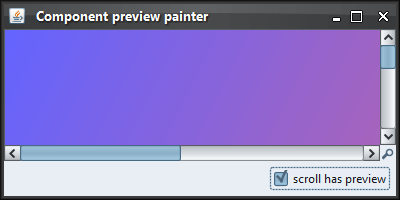
The screenshot below shows an scroll pane when this property is
not installed:

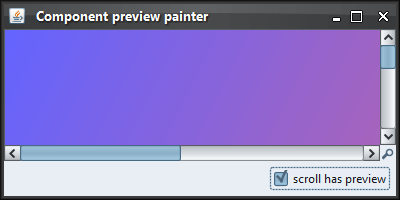
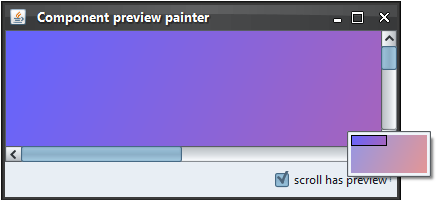
After installing this property on the scroll pane, it has a preview
button in the bottom right corner:

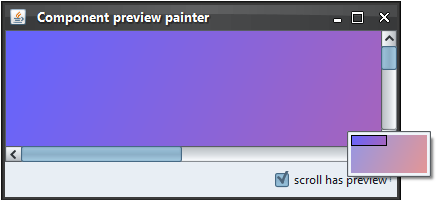
Clicking on the preview button brings up the scroll pane selector window:

|
![]() View all client properties.
View all client properties.