
Getting started
If you are new to Swing, start with the general
Swing tutorial![]() .
If you are new to look-and-feels, read the
getting started
.
If you are new to look-and-feels, read the
getting started![]() first.
first.
To use Substance in your applications, choose one of the following options:
SubstanceLookAndFeel
class and pass a
SubstanceSkin
instance to the super constructor.setSkin(SubstanceSkin)
or
setSkin(String)
APIs to set the specific skin.In any case, add the latest substance.jar to your classpath.
If you wish to build Substance from the sources, you will need to take the
laf-plugin![]() and
laf-widget
and
laf-widget![]() (binaries or sources). The best way is to
sync to CVS head
(binaries or sources). The best way is to
sync to CVS head![]() and use the
and use the build.xml script.
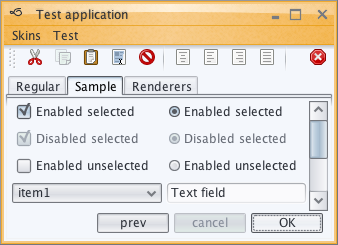
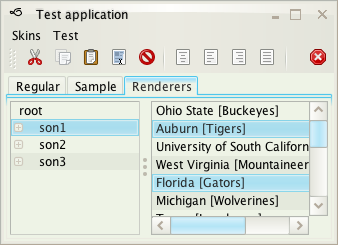
The main test application![]() uses the
FormLayout
uses the
FormLayout![]() and components from
SwingLabs
and components from
SwingLabs![]() .
.
Have a question? See the FAQ![]() and the list of known issues
and the list of known issues![]() , and if you don't
see an answer there, head over to the
project forums
, and if you don't
see an answer there, head over to the
project forums![]() and
mailing lists
and
mailing lists![]() .
.

Configure and customize
You can use Substance-specific settings and APIs to add custom functionality to
your components. See detailed examples of using API calls![]() ,
client properties
,
client properties![]() and VM flags
and VM flags![]() for more information.
To control the animations, consult the
animation overview
for more information.
To control the animations, consult the
animation overview![]() .
.
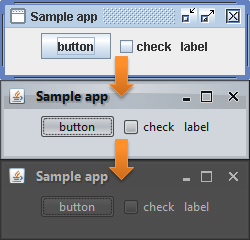
Substance can be customized to fit your visual needs.
The overall visuals are controlled by skins![]() ,
with each skin defined by color scheme bundles
,
with each skin defined by color scheme bundles![]() ,
painters
,
painters![]() and an optional
watermark
and an optional
watermark![]() . The skinning
primer
. The skinning
primer![]() has a few tips on how to use the different Substance painters
in applications that wish to paint custom components in a way that is consistent with other
Substance visuals. The Substance samples
has a few tips on how to use the different Substance painters
in applications that wish to paint custom components in a way that is consistent with other
Substance visuals. The Substance samples![]() project provides a detailed
walktrough
project provides a detailed
walktrough![]() that analyzes a complex UI mockup and uses different Substance APIs
to implement it.
that analyzes a complex UI mockup and uses different Substance APIs
to implement it.

Plugins
While the core Swing components cover the basic UI functionality found in most applications, modern UI need modern UI components. To address this need, Substance comes with a built-in support to allow defining and seamlessly loading plugins that provide consistent appearance and interaction for third-party components.
During the initialization, Substance looks in the classpath for
the META-INF/substance-plugin.xml
descriptor files. The <component-plugin-class>
element should contain the fully qualified name of a class that implements the
LafComponentPlugin
interface. This interface defines the lifecycle of a Substance plugin,
with the main extension point that allows setting custom entries in the
![]()
UIManager tables.
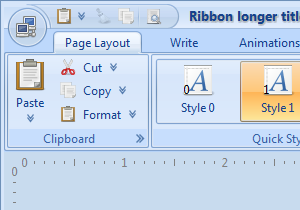
The following three plugins provide customized UI delegates for the leading active open-source Swing component suites:
Substance Extras pack![]() provides additional watermarks, color schemes and skins and is another example
of a Substance plugin.
provides additional watermarks, color schemes and skins and is another example
of a Substance plugin.

A little bit of history
Substance is a stable library that has seen multiple releases over the last few years.
While it is highly recommended to use the latest stable release and its accompanying
documentation, you can read the release notes of
earlier releases![]() to see how
Substance has evolved.
to see how
Substance has evolved.
| Version 2.0 | 10.2005 | release notes |
| Version 2.1 - Dakota | 12.2005 | release notes |
| Version 2.2 - El Paso | 02.2006 | release notes |
| Version 2.3 - Firenze | 05.2006 | release notes |
| Version 3.0 - Grenada | 09.2006 | release notes |
| Version 3.1 - Honolulu | 11.2006 | release notes |
| Version 3.2 - Iowa | 02.2007 | release notes |
| Version 3.3 - Japan | 04.2007 | release notes |
| Version 4.0 - Key Largo | 09.2007 | release notes |
| Version 4.1 - Lima | 11.2007 | release notes |
| Version 4.2 - Memphis | 02.2008 | release notes |
| Version 4.3 - Nairobi | 04.2008 | release notes |
| Version 5.0 | 09.2008 | release notes |
| Version 5.1 - Panama | 02.2009 | release notes |
| Version 5.2 - Quebec | 05.2009 | release notes |
| Version 5.3 - Reykjavik | 09.2009 | release notes |
| Version 6.0 - Sonoma | 04.2010 | release notes |
| Version 6.1 - Trinidad | RC | release candidate |